DURATION: 1 ☕
PREREQUISITE: Basic HTML, CSS. / Or nothing if you just want to experience.
Today in this lecture we will have a look at what Foundation is and we will try to make a introductory start. While having your tea with you, you can also start this adventure and get a new tool to your toolbox.
I will start from scratch where a beginner can easily follow the lectures. Take a sip of tea. We are starting.
The website we will access is https://foundation.zurb.com/ for the Foundation framework. when you enter website it welcomes you with their claim that “Foundation is the most advanced responsive front-end framework in the world”.

The version we will be following is as you can see “Foundation 6”. So here you may download its files and copy to your website so that you can run it from local. The other options are using repository tools. But from my point of view CDN is the best method. CDN which stands for Content Delivery Network, is the fastest and easiest method. You also don’t need to update most of the time. So Content delivery networks are very cool and easy steps to start using a framework.
If you click Getting Started you will most probably find those ways to include Foundation into your projects.
When I opened it there seems to be 2 different ways which are email and website options for getting started. Since my aim throughout this training is website side I am clicking “Getting started for website”.
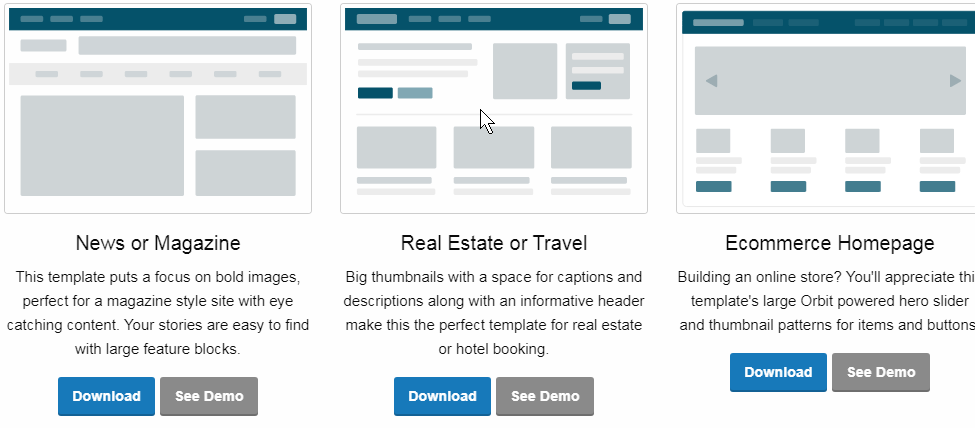
While you may choose the continue in a “formal” way and keep following guidelines, the others may want to directly dive into the Foundation. For the people want to see it in action there is a great section which named “Templates”.

So you may just go to that section and see the different templates and choose the one that best fits for you and directly download and see it in action.

There are different templates ready for you to choose from and just jump on the subject.
Just choose one of them and download. While choosing you may also see the live demo.
I chose portfolio to check and it seems ok. I can use for my portfolio too. I hope you keep going with me till this point where we had chance to experience Foundation framework together through live demos. I liked the portfolio and downloaded it. It downloads very quickly since it is a small one file html. So you may have very less amount of time to get a sip of your tea. 😀
When I cliked and opened the code of html I can see that the example code, I mean demo code they are using also using CDN which is a faster and more easier way.
For the people with no website development background I here need to say that you need to learn the basics of html css first to come to framework level. Of course it is ok to play with directly through templates of the Foundation and try to learn but it will be hard way since I will be skipping those details since I am assuming you know them. But will try to include hints for those curious people too.
<link rel="stylesheet" href="https://dhbhdrzi4tiry.cloudfront.net/cdn/sites/foundation.min.css">The code above is the thing that connects our file to CDN location of the Foundation and gets the required info. After that we can use the commands defined by Foundation Framework.
Here you may play with its sections and see what are the effects. Just play around a little bit and see what happens. At this point I can say to you well done. If you could modify the template you donwloaded from Foundation website, that is it. You started using Foundation framework. Well done!
While taking last sips from my tea I will be finalizing my template for the portfolio. Have a nice day.